|
3. 快速剪辑的视频
设计师一直在借助视频来呈现设计,讲述故事。不过,在视频内容的呈现上,千变万化,目前最流行的做法,是使用快速剪辑或者加速之后的视频,来快速地呈现丰富的内容。毫无疑问,这样的方式不仅贴合了如今用户注意力集中时间短的现状,而且更好地保持用户的参与度。
快节奏的视频剪辑,好处在于更加快速的信息展现。用户在浏览的时候能够很快弄明白视频要呈现的内容,整个视频的循环速度也更快,也能够更好的促进用户和网站的交互。
下面的三个网站都使用了快速剪辑的视频元素。

Dept Agency 当中,设计师不仅让视频的剪辑切换更快,而且还使用了快进的方式加速,快速剪辑的视频当中,每以小段都包含了一个关键词,用户几乎不需要滚动页面就可以在快速展现的视频中了解到很多内容。

Plae 这个网站同样采用了视频背景,视频是由几段视频组合起来的,每一段视频的前半部分是常速播放,后半部分是加速播放,不过总体上都很短,也就几秒钟。这种剪辑让访客可以清晰地观察到场景,又能快速获取信息,页面整体上布局并不会随着视频变化,CTA 按钮和文本位置不变,用户也可以便捷地同网页交互。

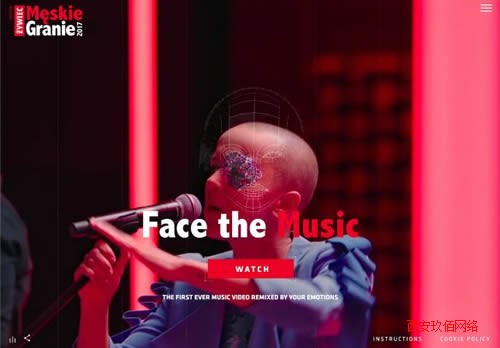
Meskie Granie Music Festival 这个网站使用不同速度播放视频,并且通过快速叠加为用户创造出独特的风格体验。
结语
许多设计趋势相互之间可以搭配,而许多设计师也确实将它们合理地结合到一起,创造出吸引人的体验。仔细研究一下,应该会给你不少启发。 上一页 [1] [2] [3] |


