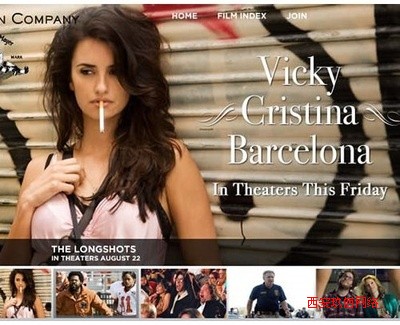
9. 幻灯片形式
Carousel,也就是幻灯片导航形式,内容水平或者垂直滚动。通常有两个导航元素来控制滚动方向,以及滚动内容。
这种形式的好处是,用户可以不用多次点击来搜寻他们感兴趣的内容,可以快速的通过滚动幻灯片来浏览希望他们注意的内容。这种形式多用于娱乐站点,或者是一些大型博客。是一种非常吸引眼球的展示方式。



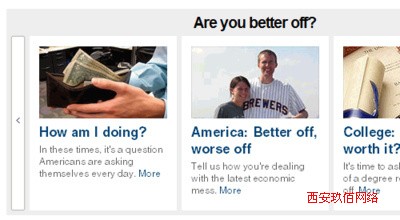
10. 内容介绍模块
页面的左上角是网页上最重要的一块地方,因为最吸引用户的眼球。所以我们可以将最重要的信息放在那里展示,用户也能在第一时间获取这些信息。
对于很多个人工作室网站,或者是产品类的网站,都很好的使用了这个区域来展示内容介绍,相反在博客或者是在线商店类网站上几乎看不到这种方式。

上一页 [1] [2] [3] [4] [5] [6] [7] [8] [9] 下一页 |


