|
CSS垂直居中哪个方法最好呢?
我最喜欢的是方法三,缺点不多。因为 content 会清除浮动,所以可以在它上面放置别的元素,并且当窗口缩放时,
居中的 content 不会把另外的元素盖住。看例子。
<div id="top">
<h1>Title</h1>
</div>
<div id="content">
Content Here</div>
#floater {float:left; height:50%; margin-bottom:-120px;}
#top {float:right; width:100%; text-align:center;}
#content {clear:both; height:240px; position:relative;}
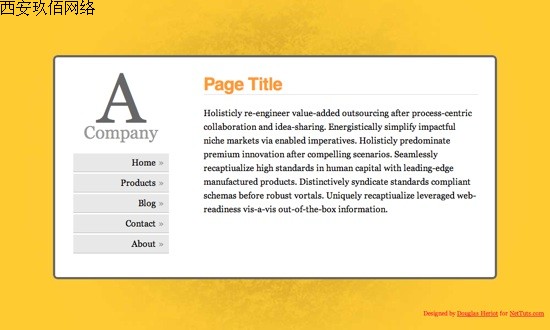
现在你知道是怎么回事了,现在我们开始创建一个简单但是有趣的网站。最终的样子是这样的:

步骤一
以语义化标签开始是很好的。下面是我们的页面构成:
#floater/*把 content 置中*/
#contred/*centre 盒*/
#side
#logo
#nav/*无序列表*/
#content
#bottom/*放置版权等*/这是我用到的 xhtml 代码:
A Centred Company
<div id="centered">
<div id="side">
<div id="logo">
<strong><span>A</span> Company</strong></div>
<ul id="nav">
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
</div>
<div id="content">
<h1>Page Title</h1>
Holisticly re-engineer value-added outsourcing after process-centric collaboration and idea-sharing.
Energistically simplify impactful niche markets via enabled imperatives.
Holisticly predominate premium innovation after compelling scenarios.
Seamlessly recaptiualize high standards in human capital with leading-edge manufactured products.
Distinctively syndicate standards compliant schemas before robust vortals.
Uniquely recaptiualize leveraged web-readiness vis-a-vis out-of-the-box information.
<h2>Heading 2</h2>
Efficiently embrace customized web-readiness rather than customer directed processes.
Assertively grow cross-platform imperatives vis-a-vis proactive technologies.
Conveniently empower multidisciplinary meta-services without enterprise-wide interfaces.
Conveniently streamline competitive strategic theme areas with focused e-markets.
Phosfluorescently syndicate world-class communities vis-a-vis value-added markets.
Appropriately reinvent holistic services before robust e-services.</div>
</div>
<div id="bottom">
Copyright notice goes here</div>
|


